Webサイトを公開する方法
~作成から公開までの流れ~
更新日:2019.03.05

Webサイトや自作ホームページ公開して運営したい人に向けて,作成してから公開するまでの手順や,必要なもの等分かり易く解説しました.
目次
step1. 公開するhtmlファイルを作成する
みなさんが普段見ているWebサイトやホームページ,ブログ等は,全てHTMLというウェブページを作成するために開発された言語で書かれています.
このHTMLで書かれたファイルを,ブラウザ(Chrome,Firefox,Safariなど)と呼ばれるWebページを閲覧するためのツールで読み込んで表示することで私たちは日頃いろいろなサイトをみています.
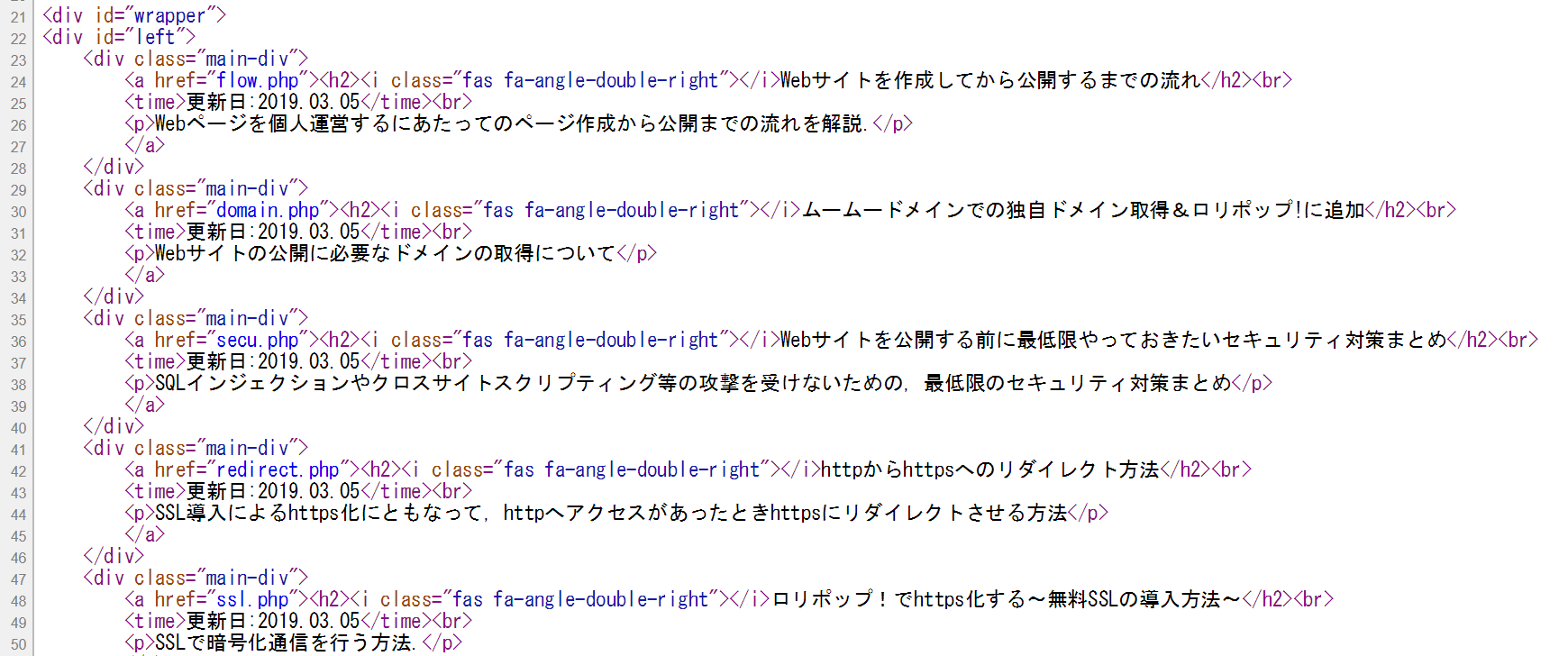
 HTMLのソースコードはこんな感じで一見難しそうに見えますが,実際は文字や画像,リンクなどを配置したり,背景や色を指定しているだけなのでとても単純で簡単です.
HTMLのソースコードはこんな感じで一見難しそうに見えますが,実際は文字や画像,リンクなどを配置したり,背景や色を指定しているだけなのでとても単純で簡単です.
まず,htmlファイルを作成・編集してWebページを作成しましょう.
このHTMLで書かれたファイルを,ブラウザ(Chrome,Firefox,Safariなど)と呼ばれるWebページを閲覧するためのツールで読み込んで表示することで私たちは日頃いろいろなサイトをみています.
まず,htmlファイルを作成・編集してWebページを作成しましょう.
step2. サーバーの用意
作成したWebページ(htmlファイル)を世界中の人に見てもらうためにはサーバーにアップロードしなければなりません。
そうすることで世界中のWebブラウザが,サーバーにアップロードされた,あなたのHTMLファイルを読み込むことができるようになります.
サーバーを調達するには自分でサーバーを購入するか、レンタルサーバーを契約するかの2種類の方法があります。
しかし,サーバーの購入は結構な値段するうえ,メンテナンスが大変だったっり,扱うのに膨大な知識が必要だったりするのでレンタルサーバーを契約することをオススメします.
有名なレンタルサーバーとして,
エックスサーバー
ロリポップ!
ヘテムル
さくらのレンタルサーバ
などがありますが,
個人的には,初心者でも扱いやすく無料お試し期間等もあるのでロリポップ! がオススメです.
がオススメです.
そうすることで世界中のWebブラウザが,サーバーにアップロードされた,あなたのHTMLファイルを読み込むことができるようになります.
サーバーを調達するには自分でサーバーを購入するか、レンタルサーバーを契約するかの2種類の方法があります。
しかし,サーバーの購入は結構な値段するうえ,メンテナンスが大変だったっり,扱うのに膨大な知識が必要だったりするのでレンタルサーバーを契約することをオススメします.
有名なレンタルサーバーとして,
エックスサーバー
ロリポップ!
ヘテムル
さくらのレンタルサーバ
などがありますが,
個人的には,初心者でも扱いやすく無料お試し期間等もあるのでロリポップ!
step3. ドメインを取得する
step4. アップロードする前にセキュリティチェック
公開するファイルを作成し,サーバーとドメインも手に入れたらあとはアップロードするのみです。
しかし実際アップロードする前に,自分のWebページは安全であるかどうかを確認してみましょう。
ただ記事を書いていたり,自己紹介をしているだけなどといったサイトの場合は,そのままアップロードしてもほとんど問題ありません.
しかし,個人情報やデータベースを扱っていたり,ユーザからの入力を受け付けている部分があるサイトの場合はSQLインジェクションやクロスサイトスクリプティングなどの攻撃により不正アクセスや情報漏洩に繋がる可能性があります.
そのため,アップロードする前に最低限のセキュリティチェックを行いましょう.
SQLインジェクションやクロスサイトスクリプティングなどの対策と聞いて難しそうと思うかもしれませんが,攻撃の仕組みとそれを防ぐ方法は出回っており,仕組みも単純なので簡単に対策することができます.
しかし実際アップロードする前に,自分のWebページは安全であるかどうかを確認してみましょう。
ただ記事を書いていたり,自己紹介をしているだけなどといったサイトの場合は,そのままアップロードしてもほとんど問題ありません.
しかし,個人情報やデータベースを扱っていたり,ユーザからの入力を受け付けている部分があるサイトの場合はSQLインジェクションやクロスサイトスクリプティングなどの攻撃により不正アクセスや情報漏洩に繋がる可能性があります.
そのため,アップロードする前に最低限のセキュリティチェックを行いましょう.
SQLインジェクションやクロスサイトスクリプティングなどの対策と聞いて難しそうと思うかもしれませんが,攻撃の仕組みとそれを防ぐ方法は出回っており,仕組みも単純なので簡単に対策することができます.
step5. アップロードしてサイトを公開
セキュリティをチェックしたらいよいよサイトの公開です.
サーバーにファイルをアップロードすることでサイトを公開を行います.
サーバーにあげられたHTMLファイルや画像ファイル等は,世界中のブラウザからドメインをたどってアクセスすることができるようになります.
サーバーにファイルをアップロードすることでサイトを公開を行います.
サーバーにあげられたHTMLファイルや画像ファイル等は,世界中のブラウザからドメインをたどってアクセスすることができるようになります.
step6. SSLでhttps化※やらなくても大丈夫ではある
Webサイトを運営していくにあたってサイトをhttps化することをお勧めします.
これに関しては絶対に必須という訳ではありませんが,やっておいたほうが運営していくにあたって都合が良いことがたくさんあります.
https化の必要性を簡単に説明します.
ブラウザのアドレスバーなどでURLを見るとhttp://で始まっているものとhttps://で始まっているものがあります.
httpでは通常の通信でサーバーとのデータのやり取りを行っているのに対し,httpsではデータのやり取りは暗号化されているため,通信を盗聴や改ざんから守ってくれます.
httpsのsはSecureのsです.
https化するメリットは他にもあります.
例えばchromeでページを開いた場合,http通信のままにしているとアドレスバーに保護されていない通信と表示されるので閲覧者が受ける印象が少し下がってしまいます.

それに,http通信よりもhttps通信の方がSEO的にも優位です。
これらの理由からhttps化の実施をお勧めしています.
https化はSSLという技術を導入することで行います.
SSLは契約しているレンタルサーバーのユーザーページから簡単に申し込めます.
これに関しては絶対に必須という訳ではありませんが,やっておいたほうが運営していくにあたって都合が良いことがたくさんあります.
https化の必要性を簡単に説明します.
ブラウザのアドレスバーなどでURLを見るとhttp://で始まっているものとhttps://で始まっているものがあります.
httpでは通常の通信でサーバーとのデータのやり取りを行っているのに対し,httpsではデータのやり取りは暗号化されているため,通信を盗聴や改ざんから守ってくれます.
httpsのsはSecureのsです.
https化するメリットは他にもあります.
例えばchromeでページを開いた場合,http通信のままにしているとアドレスバーに保護されていない通信と表示されるので閲覧者が受ける印象が少し下がってしまいます.

それに,http通信よりもhttps通信の方がSEO的にも優位です。
これらの理由からhttps化の実施をお勧めしています.
https化はSSLという技術を導入することで行います.
SSLは契約しているレンタルサーバーのユーザーページから簡単に申し込めます.
step7. Google Search Consoleでインデックスさせる
ページをアップロードしても,すぐにはGoogleなどでキーワードを検索しても出てきません。それは検索エンジンがサイトの存在をまだ認識していないからです。
Google Search Consoleに登録して,サイトマップの送信を行いましょう.
Google Search ConsoleとはGoogleが提供している無料サービスで,サイトの検索結果での掲載順位などを監視,改善することができ,サイト運営にとても役立ちます.
Google Search Consoleの機能の1つであるサイトマップの送信を行うことでGoogleがあなたのサイト見つけに来てくれます.
Google Search Consoleに登録して,サイトマップの送信を行いましょう.
Google Search ConsoleとはGoogleが提供している無料サービスで,サイトの検索結果での掲載順位などを監視,改善することができ,サイト運営にとても役立ちます.
Google Search Consoleの機能の1つであるサイトマップの送信を行うことでGoogleがあなたのサイト見つけに来てくれます.
